

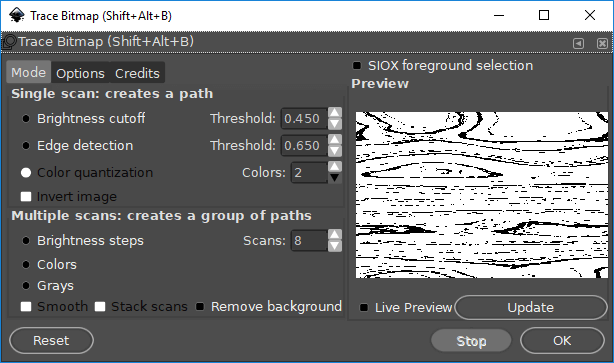
What is the difference between a layered SVG and a PNG or Jpeg image? I will give a step-by-step explanation with photos and then at the very bottom there are TWO videos for Inkscape and I want you to start with the first one because I will ease you into the process before jumping into more advanced techniques like cleaning up your blended images. Why? I want to offer you variety and also show you the contrast of working in Inkscape versus a one-click converter which is convenient but doesn’t offer a lot of control over the final outcome. First I will show you an online converter, and then I will show you two images inside Inkscape which is my favorite software for creating layered SVG files. In this post, I will show you two ways to convert images or clipart to SVG files. There are a few free programs out there that are one-click wonders for converting images to SVG files but they don’t offer you the ability to clean the image up in the way you may want. Usually, around the time a Cricut user starts to feel confident using their machine they may ask, how can I convert an image to SVG? It’s easier than you think and soon you’ll be making SVG files on your own.

Learning to create your own SVG files is an amazing skill to have.


 0 kommentar(er)
0 kommentar(er)
